<div>

Do budowy sekcji możemy użyć elementu blokowego <div> . Element ten nazywany jest również box’em (pudełkiem), albo kontenerem , z tego względu, że zawiera on w sobie inne elementy.
Do elementu <div> dodajmy dotychczasowe elementy naszego nagłówka, czyli logo i menu główne.
<div> <a href="http://czosnekipies.prv.pl"> <img src="/logo.png" alt="logo how2html"> </a> <ul> <li><a href="#">Strona Główna</a></li> <li><a href="/lekcja-1">Lekcja 1</a></li> <li><a href="/lekcja-2">Lekcja 2</a></li> </ul> </div>
Element <div> jest elementem blokowym, tzn. zajmie całą szerokość strony.
Sam element <div> nic szczególnego nie wnosi do naszego kodu, jeśli chodzi o formatowanie.
Domyślnie nie zostanie dodana żadna ramka, czy inny kolor tła, żeby wizualnie odróżnić poszczególne sekcje.
Będziemy musieli tego dokonać sami, gdy nauczymy się języka CSS.
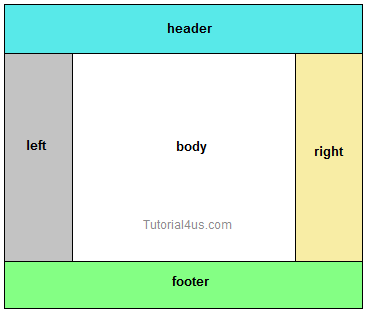
W celu odróżnienia poszczególnych sekcji od siebie, możemy posłużyć się znanym nam już atrybutem id, gdyż atrybut ten nadaje unikalność elementom html
<div id="header"></div>
<div id="main"></div>
<div id="footer"></div>
to narazie wszystko o CSS bedzie pozniej
