 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.




Zależność pomiędzy językiem HTML, a CSS można zapisać następująco :
Język Html opisuje dane elementy na stronie, możemy powiedzieć, że służy do nazywania ich. W języku html możemy określić nagłówek i paragraf. Natomiast w języku CSS możemy określić jaki rozmiar i kolor czcionki mogą one posiadać.
Rozwinięciem skrótu CSS (ang. Cascading Style Sheets) są kaskadowe arkusze stylów. Słowo arkusz można traktować jako plik, w którym zapisujemy reguły formatowania. Reguły formatowania przypisujemy do konkretnych elementów HTML poprzez znane nam z lekcji wcześniejszej selektory. Dowiedzmy się trochę więcej o samych regułach formatowania, a później przejdziemy do selektorów.
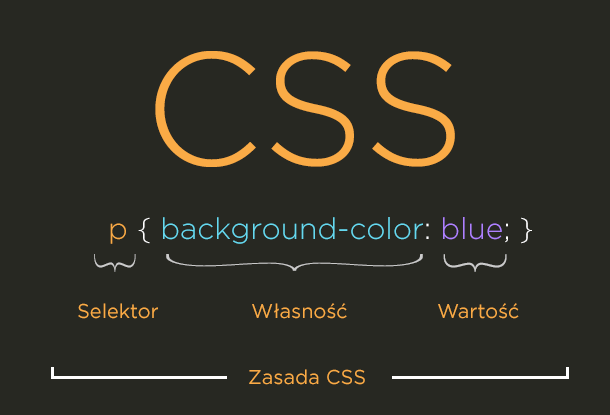
Reguły CSS to inaczej zbiory zasad służące do formatowania treści. Zbudowane są one z własności (ang. property) oraz jej wartości (ang. value).

Nazwa wartości musi być zawsze poprzedzona dwukropkiem : , a cała reguła zakończona średnikiem ;
własność: wartość;
Tutaj przykładowe wartości:
Własność background-color używana jest do dodania koloru tła do elementu. Wartość blue to kolor niebieski.
Przy pomocy reguły font (ang. czcionka) możemy modyfikować m.in. rozmiar czcionki i jej rodzaj (rodzinę).
Rozmiar czcionki podajemy najczęściej w znanych nam już pikselach px.
Selektory CSS
Reguły CSS nie zadziałają dopóki nie przypiszemy ich do określonych elementów html, które aktualnie chcemy sformatować. Za powiązanie reguł CSS z elementami języka Html odpowiedzialne są tzw. selektory
Selektorem może być:
- element html np. p
- id elementu html, np. #header
- klasa elementu html, np. .klasa
Zapis selektora będzie kompletny, gdy dodamy do niego nawiasy klamrowe {}. W nawiasach klamrowych będziemy dodawać reguły CSS. Tak to powinno wyglądać:
p {background-color: blue;}
#header {background-color: blue;}
.klasa {background-color: blue;}

Ok narazie dość.


