Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.



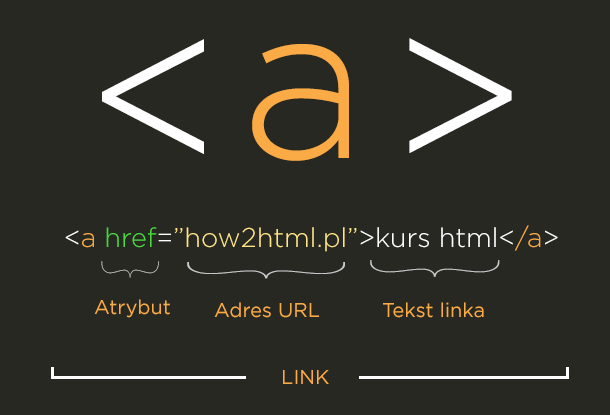
W języku html do zapisywania linków używamy elementu <a> .
Pomiędzy znacznikami wpisujemy tekst odsyłacza, tzn. tekst który zostanie wyświetlony na ekranie.
Jeśli byśmy chcieli, aby tekst linka wskazywał na kurs html zapis ten wyglądałby następująco.
<a href="http://czosnekipies.prv.pl/">kurs html</a>
Nasz link już działa i odsyła nas do strony głównej naszego kursu. W kodzie html pojawiły się nam jakieś równania i cudzysłowy, o co w tym chodzi?
Atrybutu danego elementu zawsze zapisujemy w znaczniku otwierającym. Element od atrybutu oddzielamy spacją. Przypisanie własności do atrybutu odbywa się poprzez znak = równa się. Własność zapisywana jest zawsze w cudzysłowie podwójnym " " bądź pojedynczym ' '.