 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.



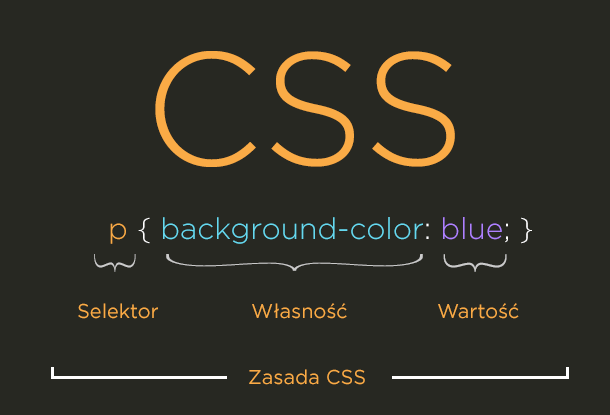
Selektory CSS
Reguły CSS nie zadziałają dopóki nie przypiszemy ich do określonych elementów html, które aktualnie chcemy sformatować. Za powiązanie reguł CSS z elementami języka Html odpowiedzialne są tzw. selektory (ang. selector od select – wybierać). Jest wiele sposobów tworzenia selektorów w języku CSS. Posłużą do tego m.in same elementy html oraz atrybuty id i class.
Selektorem może być:
- element html np. p
- id elementu html, np. #header
- klasa elementu html, np. .klasa
Zapis selektora będzie kompletny, gdy dodamy do niego nawiasy klamrowe {}. W nawiasach klamrowych będziemy dodawać reguły CSS.
p {}
#header {}
.klasa {}
Dodaliśmy na razie same selektory bez reguł CSS. Zapis ten jest poprawny, jednak nic on nie spowoduje. Musimy pomiędzy nawiasami klamrowym dodać jeszcze reguły CSS.
p {background-color: blue;}
#header {background-color: blue;}
.klasa {background-color: blue;}

Sam sposób zapisu selektorów i reguł CSS jest dowolny jeśli chodzi o używanie białych znaków, czyli spacji i enterów. Natomiast dobrą praktyką jest taki zapis.
p {
background-color: blue;
}
- selektor (spacja) {
- (dwie spacje) reguła CSS
- (dwie spacje) reguła CSS
- }
Zapis powyżej nie jest już językiem Html, jest to język CSS. Języka CSS nie możemy bezpośrednio dodawać do strony, gdyż nie zostanie on prawidłowo zinterpretowany przez przeglądarkę internetową. Jest kilka sposobów dodania języka CSS do naszej strony. A więc poznajmy je teraz.


