 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut id finibus quam, vel placerat nunc. Aliquam hendrerit, sapien et efficitur gravida, neque velit venenatis ligula, vitae tincidunt felis diam id purus.



Właściwości CSS możemy podzielić na kilka grup kategorii. Każda z tych grup jest odpowiedzialna za zmianę konkretnych cech wyglądu elementu HTML, na przykład:
- Tekst - właściwości odpowiedzialne za formatowanie cech wyglądu tekstu w danym elemencie HTML, np. text-align:center; wyśrodkuje tekst w elemencie.
- Czcionka - właściwości odpowiedzialne za formatowanie wyglądu czcionki tekstu w danym elemencie HTML, np. font-size:15px; zmieni rozmiar wyświetlanej czcionki tekstu.
- Rozmiary - właściwości odpowiedzialne za formatowanie szerokości i wysokości w danym elemencie HTML, np. width:200px; sprawi że szerokość elementu HTML będzie wynosić 200 pikseli.
- Tło - właściwości odpowiedzialne za formatowanie cech wyglądu tła w danym elemencie HTML, np. background-color:lightblue; zmieni kolor tła elementu HTML na jasnoniebieski.
- Marginesy - właściwości odpowiedzialne za formatowanie wartości marginesów wewnętrznych i zewnętrznych w danym elemencie HTML, np. margin:10px; sprawi że wszystkie marginesy zewnętrzne elementu HTML będą wynosić 10 pikseli.
- Obramowanie - właściwości odpowiedzialne za formatowanie cech wyglądu obramowania w danym elemencie HTML, np. border-top-style:solid; doda do elementu HTML górne obramowanie, którego stylem będzie styl solid, czyli ciągła pojedyncza linia.
Selektory CSS
Reguły CSS nie zadziałają dopóki nie przypiszemy ich do określonych elementów html, które aktualnie chcemy sformatować. Za powiązanie reguł CSS z elementami języka Html odpowiedzialne są tzw. selektory (ang. selector od select – wybierać). Jest wiele sposobów tworzenia selektorów w języku CSS. Posłużą do tego m.in same elementy html oraz atrybuty id i class.
Selektorem może być:
- element html np. p
- id elementu html, np. #header
- klasa elementu html, np. .klasa
Zapis selektora będzie kompletny, gdy dodamy do niego nawiasy klamrowe {}. W nawiasach klamrowych będziemy dodawać reguły CSS.
p {}
#header {}
.klasa {}
Dodaliśmy na razie same selektory bez reguł CSS. Zapis ten jest poprawny, jednak nic on nie spowoduje. Musimy pomiędzy nawiasami klamrowym dodać jeszcze reguły CSS.
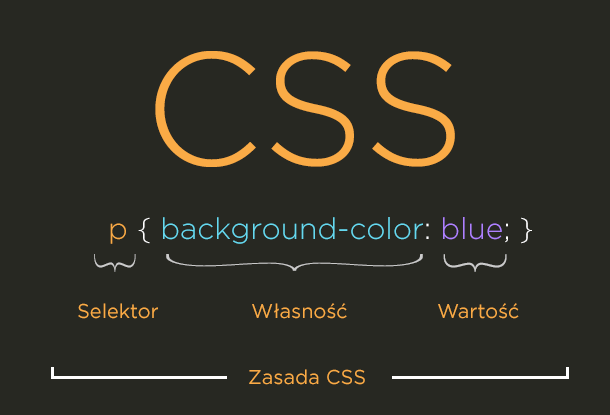
p {background-color: blue;}
#header {background-color: blue;}
.klasa {background-color: blue;}

Sam sposób zapisu selektorów i reguł CSS jest dowolny jeśli chodzi o używanie białych znaków, czyli spacji i enterów. Natomiast dobrą praktyką jest taki zapis.
p {
background-color: blue;
}
- selektor (spacja) {
- (dwie spacje) reguła CSS
- (dwie spacje) reguła CSS
- }
Zapis powyżej nie jest już językiem Html, jest to język CSS. Języka CSS nie możemy bezpośrednio dodawać do strony, gdyż nie zostanie on prawidłowo zinterpretowany przez przeglądarkę internetową. Jest kilka sposobów dodania języka CSS do naszej strony. A więc poznajmy je teraz.
Styl lokalny
<selektor style="cecha: wartość; cecha2: wartość2...">...</selektor>
Jako "cecha" czy inaczej własność bądź właściwość (ang. "property") należy wpisać o jakie konkretnie atrybuty formatowania nam chodzi (np. kolor tekstu - color). Opis wszystkich cech znajdziesz w następnych rozdziałach. Tutaj zajmiemy się tylko sposobami wstawiania stylów na stronach.
Jako wyraz "wartość" (w deklaracji stylu) wpisujemy dokładną wartość atrybutu (np. dla koloru tekstu będzie to: red, blue czy też #31F4A5 itd.). Wartość zależy ściśle od cechy, po której stoi w deklaracji. Nie można przecież jako kolor tekstu podać np. left (bez sensu). Opis wszystkich wartości, jakie mogą występować przy konkretnych cechach, znajdziesz w dalszych rozdziałach kursu.
Styl lokalny pozwala na nadanie formatowania konkretnemu pojedynczemu elementowi strony. Dlatego właśnie styl tego rodzaju nazywa się także styl inline (ang. "w linii"), ponieważ jest wstawiany w tej samej linii, w której znajduje się element formatowany. O tym który to będzie element, decyduje słowo kluczowe "selektor" (widoczny powyżej, w deklaracji stylu).
Zwróć uwagę, że jednemu selektorowi możemy nadać kilka atrybutów (cech). Są one wtedy rozdzielone średnikami.
Rozciąganie stylu
<span style="cecha: wartość; cecha2: wartość2...">...</span>
Natomiast jako wyraz "wartość" wpisujemy dokładną wartość atrybutu.
Znacznik <span>...</span> pozwala na objęcie pewnego większego fragmentu dokumentu. Pojedynczym znacznikiem <span>...</span> możemy objąć kilka różnych elementów, które są wyświetlane w linii (sam element SPAN tak właśnie jest wyświetlany), np. wytłuszczenie tekstu oraz kursywę. Element ten tak dobrze nadaje się do osadzania stylów, ponieważ sam w sobie nie ma określonego żadnego formatowania, które mogłoby kolidować z efektem, jaki chcemy uzyskać.
Zwróć uwagę, że jednemu selektorowi możemy nadać kilka atrybutów (cech). Są one wtedy rozdzielone średnikami.
Wydzielone bloki
<div style="cecha: wartość; cecha2: wartość2...">...</div>
Natomiast jako wyraz "wartość" wpisujemy dokładną wartość atrybutu.
Fragment dokumentu wydzielony za pomocą bloku <div>...</div> możemy swobodnie formatować. Element ten tak dobrze nadaje się do osadzania stylów, ponieważ sam w sobie nie ma określonego żadnego formatowania, które mogłoby kolidować z efektem, jaki chcemy uzyskać. Metoda ta jest bardzo podobna do SPAN, lecz obejmuje zwykle większe fragmenty dokumentu (może zawierać w sobie różne znaczniki jak również inne bloki). Dodatkowo DIV domyślnie jest wyświetlany:
XXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXX
natomiast SPAN:
XXXXXXXXXXXXXXXXXXXXXXXXw liniiXXXXXXXXXXXXXXXXXXXXXXXX
Generalnie element blokowy (DIV) może zawierać wewnątrz siebie zwykły tekst, jak również inne elementy blokowe. Został on pomyślany do tworzenia obszerniejszych struktur. Natomiast elementy wyświetlanie w linii (SPAN) nie mogą zawierać elementów blokowych, ale mogą inne elementy wyświetlane w linii oraz zwykły tekst. Wewnątrz DIV można oczywiście wpisać również SPAN [Aby dowiedzieć się więcej, zobacz: Wyświetlanie].
Zwróć uwagę, że jednemu selektorowi możemy nadać kilka atrybutów (cech). Są one wtedy rozdzielone średnikami.
Wydzielone bloki
<div style="cecha: wartość; cecha2: wartość2...">...</div>
Natomiast jako wyraz "wartość" wpisujemy dokładną wartość atrybutu.
Fragment dokumentu wydzielony za pomocą bloku <div>...</div> możemy swobodnie formatować. Element ten tak dobrze nadaje się do osadzania stylów, ponieważ sam w sobie nie ma określonego żadnego formatowania, które mogłoby kolidować z efektem, jaki chcemy uzyskać. Metoda ta jest bardzo podobna do SPAN, lecz obejmuje zwykle większe fragmenty dokumentu (może zawierać w sobie różne znaczniki jak również inne bloki). Dodatkowo DIV domyślnie jest wyświetlany:
XXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXX
natomiast SPAN:
XXXXXXXXXXXXXXXXXXXXXXXXw liniiXXXXXXXXXXXXXXXXXXXXXXXX
Generalnie element blokowy (DIV) może zawierać wewnątrz siebie zwykły tekst, jak również inne elementy blokowe. Został on pomyślany do tworzenia obszerniejszych struktur. Natomiast elementy wyświetlanie w linii (SPAN) nie mogą zawierać elementów blokowych, ale mogą inne elementy wyświetlane w linii oraz zwykły tekst. Wewnątrz DIV można oczywiście wpisać również SPAN [Aby dowiedzieć się więcej, zobacz: Wyświetlanie].
Zwróć uwagę, że jednemu selektorowi możemy nadać kilka atrybutów (cech). Są one wtedy rozdzielone średnikami.
Styl lokalny
<selektor style="cecha: wartość; cecha2: wartość2...">...</selektor>
Jako "cecha" czy inaczej własność bądź właściwość (ang. "property") należy wpisać o jakie konkretnie atrybuty formatowania nam chodzi (np. kolor tekstu - color). Opis wszystkich cech znajdziesz w następnych rozdziałach. Tutaj zajmiemy się tylko sposobami wstawiania stylów na stronach.
Jako wyraz "wartość" (w deklaracji stylu) wpisujemy dokładną wartość atrybutu (np. dla koloru tekstu będzie to: red, blue czy też #31F4A5 itd.). Wartość zależy ściśle od cechy, po której stoi w deklaracji. Nie można przecież jako kolor tekstu podać np. left (bez sensu). Opis wszystkich wartości, jakie mogą występować przy konkretnych cechach, znajdziesz w dalszych rozdziałach kursu.
Styl lokalny pozwala na nadanie formatowania konkretnemu pojedynczemu elementowi strony. Dlatego właśnie styl tego rodzaju nazywa się także styl inline (ang. "w linii"), ponieważ jest wstawiany w tej samej linii, w której znajduje się element formatowany. O tym który to będzie element, decyduje słowo kluczowe "selektor" (widoczny powyżej, w deklaracji stylu).
Zwróć uwagę, że jednemu selektorowi możemy nadać kilka atrybutów (cech). Są one wtedy rozdzielone średnikami.
Rozciąganie stylu
<span style="cecha: wartość; cecha2: wartość2...">...</span>
Natomiast jako wyraz "wartość" wpisujemy dokładną wartość atrybutu.
Znacznik <span>...</span> pozwala na objęcie pewnego większego fragmentu dokumentu. Pojedynczym znacznikiem <span>...</span> możemy objąć kilka różnych elementów, które są wyświetlane w linii (sam element SPAN tak właśnie jest wyświetlany), np. wytłuszczenie tekstu oraz kursywę. Element ten tak dobrze nadaje się do osadzania stylów, ponieważ sam w sobie nie ma określonego żadnego formatowania, które mogłoby kolidować z efektem, jaki chcemy uzyskać.
Zwróć uwagę, że jednemu selektorowi możemy nadać kilka atrybutów (cech). Są one wtedy rozdzielone średnikami.
Wydzielone bloki
<div style="cecha: wartość; cecha2: wartość2...">...</div>
Natomiast jako wyraz "wartość" wpisujemy dokładną wartość atrybutu.
Fragment dokumentu wydzielony za pomocą bloku <div>...</div> możemy swobodnie formatować. Element ten tak dobrze nadaje się do osadzania stylów, ponieważ sam w sobie nie ma określonego żadnego formatowania, które mogłoby kolidować z efektem, jaki chcemy uzyskać. Metoda ta jest bardzo podobna do SPAN, lecz obejmuje zwykle większe fragmenty dokumentu (może zawierać w sobie różne znaczniki jak również inne bloki). Dodatkowo DIV domyślnie jest wyświetlany:
XXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXX
natomiast SPAN:
XXXXXXXXXXXXXXXXXXXXXXXXw liniiXXXXXXXXXXXXXXXXXXXXXXXX
Generalnie element blokowy (DIV) może zawierać wewnątrz siebie zwykły tekst, jak również inne elementy blokowe. Został on pomyślany do tworzenia obszerniejszych struktur. Natomiast elementy wyświetlanie w linii (SPAN) nie mogą zawierać elementów blokowych, ale mogą inne elementy wyświetlane w linii oraz zwykły tekst. Wewnątrz DIV można oczywiście wpisać również SPAN [Aby dowiedzieć się więcej, zobacz: Wyświetlanie].
Zwróć uwagę, że jednemu selektorowi możemy nadać kilka atrybutów (cech). Są one wtedy rozdzielone średnikami.
Wydzielone bloki
<div style="cecha: wartość; cecha2: wartość2...">...</div>
Natomiast jako wyraz "wartość" wpisujemy dokładną wartość atrybutu.
Fragment dokumentu wydzielony za pomocą bloku <div>...</div> możemy swobodnie formatować. Element ten tak dobrze nadaje się do osadzania stylów, ponieważ sam w sobie nie ma określonego żadnego formatowania, które mogłoby kolidować z efektem, jaki chcemy uzyskać. Metoda ta jest bardzo podobna do SPAN, lecz obejmuje zwykle większe fragmenty dokumentu (może zawierać w sobie różne znaczniki jak również inne bloki). Dodatkowo DIV domyślnie jest wyświetlany:
XXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXX
natomiast SPAN:
XXXXXXXXXXXXXXXXXXXXXXXXw liniiXXXXXXXXXXXXXXXXXXXXXXXX
Generalnie element blokowy (DIV) może zawierać wewnątrz siebie zwykły tekst, jak również inne elementy blokowe. Został on pomyślany do tworzenia obszerniejszych struktur. Natomiast elementy wyświetlanie w linii (SPAN) nie mogą zawierać elementów blokowych, ale mogą inne elementy wyświetlane w linii oraz zwykły tekst. Wewnątrz DIV można oczywiście wpisać również SPAN [Aby dowiedzieć się więcej, zobacz: Wyświetlanie].
Zwróć uwagę, że jednemu selektorowi możemy nadać kilka atrybutów (cech). Są one wtedy rozdzielone średnikami.
Formularz HTML tworzymy poprzez zastosowanie elementu <form>. Stworzymy teraz prosty przykładowy formularz rejestracyjny, w którym trzeba będzie uzupełnić login, email oraz hasło dostępowe do serwisu.
<form> <label>Twój Login <input type="text"></label> <label>Twój email <input type="email"></label> <label>Twoje hasło <input type="password"></label> </form>
Dodaliśmy formularz z trzema polami <input>. Jednak nie mamy jeszcze możliwości przesłania danych z formularza. W tym celu musimy dodać jeszcze jeden rodzaj elementu <input>, a mianowicie submit (ang. załącz, wyślij, albo prześlij).
<input type="submit">


